其中的东西,网站管理员发现,他们需要做的,不时的任务就是以某种方式改变文本的外观。例如,你可以决定要使用不同的字体,使你的话会出现较大或较小,改变其颜色(在美国英语中的“色”),或者,更常见的是,把一些词语的粗体或斜体。 Dreamweaver提供了各种设施,你可以用它来完成这些事情。
如果你已经到达本文从外部thesitewizard.com,请注意,这是第3章的Dreamweaver CS6教程。到Dreamweaver谁是新的,可能更愿意在第一章开始。然而,如果这是你的第一个网站,你可能会发现很容易,如果你开始是怎样炼成的“/”创建您自己的网站:初学者的AZ指南。
本章的目标
通过本章的结尾,你将有教训(“学习”)如何改变字体,文字颜色和大小,以及把字大胆和/或斜体。
层叠样式表(CSS)
到目前为止,我们已处理您所做的更改到您的网页的外观,虽然他们已经奇迹般地完成了由Dreamweaver本身的东西。例如,在第2章中,我们中心(“中心”),您的标志,通过调用一个对话框,在Dreamweaver中改变一个领域,在这里和那里。然后,经过几个蓬勃发展,涉及一个或两个额外的点击,你瞧,你的商标被集中。
在现实中,大多数网页上的视觉效果使用的指令集称为“层叠样式表”,或“CSS”的简称。引擎盖下,当你用Dreamweaver做了所有的手挥舞,后者插入到您的网页的某些CSS规则。这些CSS规则是简单的线条意味着Web浏览器的指令。他们是在这个意义上,Web浏览器,必须“服从”他们显示你的网站时,“规则”。
当你用CSS规则定义“对话框中,在第2章中,你创建了一个规则,基本上说,你想要的任何标记的左,右页边距”标志“有一个相同大小的空间。然后你用您的图片“标志”标签“属性”面板。这引起了标记的图像被放置在中心的网页,因为任何具有相同大小的空间,在其左侧和右侧的有效中心。
在站长的说法,这些标签被称为类,并在您的网页,他们可以应用到任意数量的对象。例如,如果你在你的网页中有多个图片,都具有相同的宽度为您的网站标志,你甚至可以标记所有这些“标志”。他们都将结束了相同的规则适用于他们:那就是,他们都将被集中。把它放在一个更技术性的方式,您可以指定您的网页上的同一类别的多个元素。你创建该类的任何规则将被应用到所有的人。
这个序列创建一个特定的类的一些规则,然后在您的网页上标注对象与类的,在本质上是你需要做的,只要你想改变任何事物的出现在你的网页。 ,当我说“什么”,我不只是意味着照片,但文字和布局。事实上,你的网页出现的事实,有两列是告诉Web浏览器的CSS规则,安排这样的事情的结果。
那些你可能会被发现长讲座催眠了深刻的恐惧感疑惑,为什么我要告诉你这一切。毕竟,是不是你用像Dreamweaver可视化编辑器的原因之一,这样就可以围绕这一切诱发偏头痛魔神避免渣土?
虽然这是真的,你也许可以蒙混过关,不知道上述情况,在我的经验中,网络管理员往往会更好,如果他们至少有一个暗示,他们的网站是如何真正起作用。这使得一些你需要采取更符合逻辑的步骤。这反过来,导致少犯错误。背景资料也有助于在发生事故时,因为你至少有一些想法,什么地方出了错。
在任何情况下,您将创建一个CSS规则本章开始,尽管是间接的,通过Dreamweaver的菜单和对话框。因此,即使你打瞌睡通过最上面的解释,你至少会知道这个神秘的“CSS”的事情是什么。
更改字体,文字大小和颜色在Dreamweaver CS6
如果已经退出Dreamweaver中的最后一章以来,启动它再次打开主页,你已经工作自第1章。为此,您可以通过双击“文件”面板中为“index.html”行。
2.As我简要介绍CSS中提到,你首先需要创建一个CSS规则。做到这一点,单击“格式”|“CSS样式|新...”从菜单中。回想一下,从前面的章节,这意味着从菜单栏中点击“格式”,然后从下拉菜单中的“CSS样式”和“新...”从出现的子菜单。
现在,您将创建一个新的类,使用“新建CSS规则”对话框出现。正如我前面提到的,你可以把这个“类”标签只是一个花哨的名字。你会联想到什么字体的变化(或颜色变化,或文字的大小的变化等),你想要的标签(类),所以,当你一段文字标注一些后来在本章,那一段文字将显示使用的规则,你在这里做。
“选择器类型”字段(最上面的字段),点击下拉框,选择“类(可以适用于任何HTML元素)”。如果该字段已经显示该选项,只要进入到下一个步骤。
4。按单内衬空白的“选择名称”字段。这将闪烁的文本光标放置在现场。现在,您将需要赋予一个名字的类。
一个类名,仅仅是一些任意名称,你弥补。例如,如果您的网页上出现的所有产品名称,你想用Times New Roman字体,你可以创建一个类被称为“产品名称”,并把规则,说什么这个类是要显示与Times New Roman字体。然后,你可以搜索你的页面,找到您的产品的所有实例,并指派的那些话,“产品名称”类。这将导致两个Dreamweaver和访问者的浏览器显示这些词语的宋体。
正如你可能已经猜到了,你居然不为你的类必须使用“产品名称”。后者仅仅是一个例子,我发明了这个教程的目的。随意硬币一些其他的名字。但是请注意,所有的类名必须与一个字母开始。的名称(以外的第一个字母)的其余部分可包括字母或数字,但不能包含标点符号或空格。因此,像的“companyslogan”和“产品名称”的名称都很好,但不是“公司的口号”或“产品名称”,因为后两者包含空格。
它通常被认为是很好的做法,使用名称描述与它们相关的内容。例如,如果你的计划是把所有的产品名称,宋体,更好地调用相关类“产品名称”,而不是“timesnewroman”。这样,如果你后来改变了主意,并希望为您的产品使用Comic Sans字体,所有你必须做的是改变与类关联的规则,所有的网页,使用该类将自动更新。如果您使用“timesnewroman”,你最终会与不适当的类名(你的的“timesnewroman”类实际上改变了字体Comic Sans字体),或者你将被迫去改变所有的网页标签(类)到一个新的。把它的另一种方式,一个名字,如“产品名称”,其中描述的内容,更是面向未来的比“timesnewroman”,它描述了具体的外观(规则)这样的名字。
无论如何,一旦你决定用这个名字,只是进入到“选择名称”字段。不要浪费太多时间做梦的名字。这只是一个描述性的标签,很容易让你改变字体和类似的东西,所以不要超过它强调。如果你真的遇到问题,只要使用通用名称,如“公司名称”,“产品名称”,“产品属性”,“副标题”,“longdroningparagraph”,等等。
5.Make确保规则定义字段的下拉框(在该对话框的底部)包含“twoColLiqHdr.css”。如果没有,单击向下箭头从列表中中选择“twoColLiqHdr.css”。这种“twoColLiqHdr.css”行指的是Dreamweaver的CSS文件生成时为您创建2栏液态布局在第1章。在下拉框中选择此选项会导致Dreamweaver来存储您创建的CSS规则,这个类在同一个文件中。
6。单击“确定”按钮。
7,CSS规则定义“对话框中会出现。对话框的标题,应该说类似[类名] twoColLiqLtHdr.css“CSS规则定义”,将显示实际的类名前面输入的地方“[类名]”。
这个对话框是实际为这个特殊的类创建规则。较早的一个,只是让你决定之类的名称。这是在实际工作中得到完成。如果对话框似乎很熟悉,那是因为你已经遇到过当你在第2章中,创造了“标志”类中心您的标志。
默认情况下,在左栏中的“类型”行应该被选中。如果不是,请单击以选中它。
右侧的对话框显示众多领域,你可以自定义,包括字体之类的东西(“字体家庭”字段),字体大小,字体重量(例如创建粗体文本),字体样式(创建斜体),文字颜色(“颜色”框中,然后通过),以及各种其他的东西。
你走之前在定制狂潮,但是,请阅读下面我解释。
8.Things你应该知道之前更改字体
单击“字体家庭”字段的下拉箭头。请做到这一点,即使你有没有打算改变字体。也就是说,即使你只打算改变字体的大小,还是其他什么东西,你还是应该做到这一步,下面的解释,否则将没有任何意义。不要担心。你总是可以再次单击相同的箭头摆脱下拉列表框中没有任何选择。
请注意,每行列表显示多种字体。例如,你应该能够看到一条线,说:“格鲁吉亚时报”,宋体,宋体“,另一个读”宋体,黑体,无衬线“,等等。因为有你想要的字体在访问者的计算机上不能保证每行列出了多种字体。例如,如果您选择线路“宋体,黑体,无衬线字体”,你的访问者没有他/她的计算机上的第一个字体(宋体“),Web浏览器将自动尝试使用指定的第二个字体(“黑体”)。如果不是,它会尝试的第三位。等的列表中,直到结束。 “宋体,黑体,无衬线”系列的情况下,第三件事提到(“无衬线”)仅仅意味着,如果浏览器不能找到任何前款字体,它是利用任何的sans serif字体可以找到。即使是不可用,然后在Web浏览器是自由地使用它想要的任何字体。
Web浏览器进程列表的字体有两层含义。
首先,如果你希望你的文字要显示在,比方说,在理想条件下的Times New Roman字体,你应该选择一条线路,把“宋体”列表中的第一项。例如,你应该说:“宋体,衬时报”,“而不是”格鲁吉亚,宋体,宋体时报“,”选择线路。选择后者,将意味着你的网页将显示在佐治亚游客格鲁吉亚其计算机上安装的字体,即使他们也有宋体,因为Web浏览器会优先考虑上市最早的可用字体。
其次,如果你使用“编辑字体列表...”线添加新字体列表中,你使用的字体,只有少数人在他们的计算机上有,你的网页将显示大多数访问者使用一些其他的字体。例如,如果您已安装新从说,thefreecountry.com的免费字体页,字体和它添加到Dreamweaver的字体下拉框,机会是,你的网页将只显示与特定的字体在您的电脑上观看时, 。在世界其他人可能会看到你的页面显示在,宋体(许多Web浏览器所使用的默认字体,如果它不能找到任何指定的字体)。
如果你想知道,因为你从Dreamweaver中使用两栏液态布局,您的网页上目前使用的字体系列“宋体,宋体,黑体,无衬线”。所以,你不必写信来问我,thesitewizard.com目前使用的“宋体,黑体,无衬线”。这两种字体集部分与网站管理员很受欢迎,因为它们是目前在大多数(如果不是全部)Windows和Macintosh电脑,部分是因为他们在电脑屏幕上非常清晰。也就是说,他们设计的方式,很容易让人们阅读大量的文字,而他们的眼睛紧张或减慢他们的阅读。
现在,你有足够的事实,如果你想选择不同的字体,只需点击相应的行。对于那些不仅扩大了下拉框,因为我问你,实际上并不希望改变任何东西,只需点击下拉箭头,再删除列表。
9.Changing字体大小
“字体大小”字段包括两个盒子。你应该在第一个框中输入一个数字和度量单位进入第二。例如,如果你想要的文字为20%,大于它目前是,第一个框中输入“120”(不带引号)到,然后在第二个框中单击向下箭头,选择“%”。
虽然一些不同的计量单位是可用供您选择,如网页的东西,它是最好的坚持像“%”和“EM”,或者如果你真的必须有一个固定的单元,像素单元相对( “PX”)。其他单位,如“PT”(你可能会熟悉使用字处理),“厘米”,“毫米”和“中”,更适合于印刷媒体。
如果您正在使用“%”作为您的单位中,100%是指电流的大小的文字。因此,130%意味着该文本将成为它的电流的大小大于30%,和80%的装置,这将是小20%。
10.Changing文字颜色
改变文字颜色点击矩形框旁边的“颜色”或“颜色”。这个盒子其实是一个可点击的按钮,虽然它看起来并不像它。一个拾色器窗口会弹出,让你点击你要使用的颜色。
如果你改变主意的改变颜色,只要按键盘上的ESC键()走出“拾色器”窗口。不要点击对话框中的其他地方,希望这一行动将其辞退。这样做会使你的鼠标指针下的颜色(不论它正好是)被选中。如果这个警告来得太迟了你,你已经点击的地方,你可能会注意到,该按钮将反映新的颜色和一些看似乱码的字符序列(如“#FFF”)将被插入到现场旁边的按钮。为了摆脱意外的选择,单击“将文本光标移动到该字段,删除那些乱码字符与退格键或删除键(在键盘上)。 (这是不是实际上胡言乱语它是您选择的颜色的文字表示。例如,“#FFF”是指“白色”。),然后在对话框中单击其他一些领域(远离色域移动你的光标)。你会发现,按钮恢复到默认的颜色,它收到你的错误。
11.Bold,斜体,下划线
如果你改变字体或颜色,也希望把你的话,粗体或斜体或下划线,这是此对话框内可以做到这一点。 “粗体”,可以选择“字体重量”栏,“斜体”,从“字体样式”,“下划线”复选框,在“文本装饰”列表中可以发现。
话虽如此,如果你的目的只是把一些词语的粗体或斜体强调他们在一个特定的句子,就没有必要创建一个新的类只是用于这一目的。有一个更好的(简单)的方式来做到这一点,这将在本章的后面解释。
至于强调,除非你有一个很好的理由,实际上大多数网管避免强调文本强调。按照惯例,在互联网上,通常保留下划线的链接。这绝不是一个规则,当然是。但在该网站已经存在多年,用户所遇到的期望,任何带下划线的文本表示可点击的链接。维持这个惯例被认为是很好的做法,因为它会给你的访问者浏览您的网站一个简单的时间。如果你想强调某事,而不是使用粗体或斜体。
12.When你已经完成了你需要的一切尽在此对话框中,单击“确定”按钮。
该对话框将消失,你可能会失望地发现,一切都没有改变您的网页上。如果是这样,请记住,你只创建了一类新的CSS规则。您还没有分配任何该类。
13.To更改应用到您的网页上的文本一块,先选择的文本片段。选择文本,如果你会记得,从前面的章节中,只需突出。你可以做到这一点,通过拖动您的鼠标移到你想要的话。
没有做别的页面上的下一个步骤,否则你可能会不小心删除的选择。
14。单击“属性”面板中的“类”字段的下拉框,并选择刚才创建的类。例如,如果您创建了一个名为“产品名称”,单击“名称”下拉列表中出现的线说。
所选择的文本将立即采取您先前定义的特征。
如果您曾经试图改变的大小,并没有发现任何明显的变化,这可能意味着被描绘在屏幕上的大小差异太小。例如,将一个大小为“101%”或“99%”,不同的是只有1%,可能会导致出现发生什么。此外,如果你的文字完全消失,它可能意味着你不小心设置文字的颜色为白色(“#FFF”在色域中)。在白色背景上的白色文字不会导致一个丰富的阅读体验。
15.You也可以选择在您的网页上的文本块,并将它们分配给同一类。也就是说,一个类可以被分配给尽可能多的对象,只要你想在你的网页。 (请注意,在这种背景下的“对象”只是意味着你的网页上的东西,它可以是图片,词,短语,句子,段落,整列,整个页面,或任何)。例如,如果你已经列出您的网页上的许多不同的产品,并希望每提到你的产品可以使用您创建的规则显示,只要您的产品名称的每一个实例:重复上述步骤,只是选择这个词,短语,句子,段(或其他),在“属性”面板中单击“类”字段,并选择合适的类。
16。如果你想要的东西有不同的外观(例如,如果你想为不同的另一种字体的文本片段),只需创建一个新的类和类规则中指定您想要的外观。然后选择(高亮)前的文本,并将其分配给您创建的类。
如何修改现有CSS类在Dreamweaver CS6
的CSS类分配一个对象,并看着结果后,你可能会决定,你需要使用不同的字体,颜色,大小等Dreamweaver中允许您更改您之前创建的规则。
1.Put您先前指定的类文本光标在某一段文字。例如,如果你以前分配的“名称”类的所有实例的话“超级小工具1000”在您的网页上,现在想修改所使用的字体,点击鼠标中间出现的地方“超级小工具1000”,如字母“U”中的“超级”后。这将导致文本光标出现在该位置。 (这仅仅是一个例子,它并不真的要第二个字母后,它可以是后的第一个字母,或第三,事实上,如果你觉得真的太疯狂了,它甚至可以后的第四个字母。或第五等。只要确保被放置在一个属于类,你要改变,否则,下一步将无法正常工作的话,你的光标。)
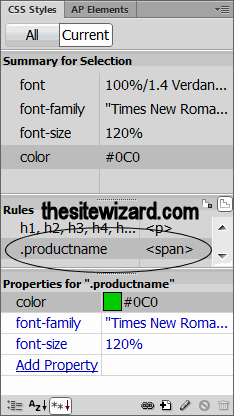
2.Now看看“CSS样式”面板右侧的Dreamweaver(见图片)。在该面板中,开始大胆的标题“实施细则”的部分。这是适用于您的文本光标的位置目前在的CSS规则。
如果你的“CSS样式”面板是太短了,没有足够的空间来显示什么,展开它通过拖动CSS样式面板从“商业催化剂”面板向下的分界线。也就是说,按一下鼠标左键,当光标指向的分界线,同时继续按住按钮,向下移动鼠标。应该改变你的鼠标指针变成一个双向箭头时,它是在你,你可以调整面板大小的分界线。然后,当你移动你的鼠标,CSS面板将增加大小以牺牲它下面的面板。如果这迫使你的“文件”面板变得太小,考虑崩溃“商业催化剂”面板中双击“商业催化剂”。
(“商业催化剂”面板并不需要在本教程中,并且可以安全地倒塌。事实上,我们的目的,它是所有占用了宝贵的空间,如果你发现你在任何时候需要它的未来,只要双击标签再次展开。)
做1.In类,你要修改中的台词,只是根据“办法”的标题和DoubleClick。根据CSS样式“面板中你分配多少空间,你可能需要单击向上或向下箭头右侧的滚动条中看到的一切。例如,如果您已经创建了一个称为“产品名称”,要修改的类,双击该行开头的单词“产品名称”(盘旋在我上面的图片)。 (这并不重要,你只要双击,因为它是行内的包含类名,因为任何点击会自动选择整条生产线,如果有疑问,只需双击你的类名称本身)。
4,CSS规则定义“对话框中为该类将会出现。看标题。应该说,“CSS规则定义。在twoColLiqLtHdr.css产品名称”,但你的类的名称将被显示,而不是“产品名称”。如果标题的一类,是不是你要修改的姓名或名称,这意味着,你不小心双击错了行。在这样的情况下,点击“取消”按钮关闭该对话框,然后再试一次。
否则,只需在对话框中改变任何你想要的。这是同一个窗口中,你遇到过当你创建规则,所以它应该包含你先前设置为这个类的所有规则。
5您已经完成更改后,单击“确定”按钮。
你的网页会立即显示更改。如果已指定多段文本类,它们都将反映变化。 (这是美容使用CSS类系统。你只需要在一个地方改变的事情,属于该类别的所有对象将被自动修改。)
如何更改默认字体为整个网页在Dreamweaver CS6
如果你想改变Dreamweaver中使用的默认字体,您的网页上的所有文本,你不必专门创建一个新的类。只要做到以下几点。
1,最简单的方式来做到这一点,点击“修改”|“页面属性”菜单。
2,“页面属性”对话框将会出现。看看“页面字体”栏位右侧。它应该显示“宋体,宋体,黑体,无衬线”。点击下拉箭头的方块,然后选择你想要的字体。
3。单击“确定”按钮。
如何更改字体的整个左或右列在Dreamweaver CS6
要改变整个左或右列的字体,所有你需要做的是修改现有的类,Dreamweaver已经为该列创建。换句话说,有没有必要创建一个新的类用于此目的。 Dreamweaver中要产生的视觉效果,有两列,造就了一批默认类为你的布局,包括一个左侧列中的所有内容,包括一个正确的。
1,单击某处有问题的列。也就是说,如果你想改变左侧列中的所有文本的字体,点击的地方,在左栏中(我建议内的某处一段文字开始“上面的链接展示出一种基本的导航...”等)。同样,如果你想改变你的右边一栏的字体,请单击该列中的某处。
2在左侧栏中,双击“sidebar1”规则部分CSS面板开头的行。如果你自定义的右列中,双击“内容”开头的行。

3,本会调用CSS规则定义“对话框中,无论是”sidebar1“(如果你改变字体左侧立柱)或”内容“(如果你改变右列)。
进行更改,然后单击“确定”按钮,当你通过。
如何使一次性粗体和斜体文本
有时,你可能把它在粗体或斜体,要强调一些词或短语。正如前面提到的,你不必创建一个完整的类用于此目的。
你想强调1.SELECT文本。
在属性面板(底部的Dreamweaver),按一下“B”图标,如果你想大胆的把你的话,“我”的图标,如果你想让他们以斜体。 (“B”和“I”图标,可以发现类领域的权利。正如你可能已经猜到我的话,实际上这2个字母点击,虽然他们看起来既不图标也不按钮等。)
另外,对于那些谁是熟悉如Microsoft Word字处理器使用的键盘快捷键,您还可以使用标准的Ctrl + B和Ctrl + I(适用于Windows用户)的按键来完成同样的事情。如果你不明白这一段,不要担心,只要坚持一下“B”和“我”在“属性”面板中的图标。
保存你的工作的正确方法
保存您的工作“从菜单中点击”文件|保存。请注意,我说,使用“文件”|“保存所有”,而不是“文件”|“保存”。这是很重要的,因为所有的CSS类和规则插入您创建的CSS文件(的“twoColLiqLtHdr.css”),而不是为“index.html”文件。如果您只使用“文件|保存”,你只会保存修改后的文件为“index.html”,但不是还修改CSS文件。最终的结果是,没有视觉上的变化,你将看到在您的网站上,当你发布。
发布和测试
上传您的网页,当你在前面的章节中,一定要点击“是”时,Dreamweaver会提示“依赖文件应该被包含在转让”。然后启动网页浏览器,进入到你的网站。
你会看到所有您所做的更改反映在网站上。如果只有你做了出现,并没有其他的变化,它意味着你要么失败,以使用“文件|保存所有”较早节省您的工作,或者你忘记到单击“是”响应Dreamweaver的提示转移您的依赖文件。
另一种可能性,如果你真的相信你救了你的CSS文件并上传的最新副本,是您的Web浏览器显示您的网站的旧副本。 Web浏览器有时会存储您访问的网站在您的电脑上,从而能够更快地响应你的命令的副本。虽然这是的大部分实际上是一件好事,使您的网络浏览体验更愉快,有时可以对你的工作,当你最终看到您的网站的部分旧副本。要强制Web浏览器,真正显示你的新的一页,打在你的浏览器中的“刷新”按钮。 (“刷新”按钮是一个在很多浏览器的圆形箭头图标。)
需要注意的是,它并不总是Web浏览器的故障,当你看到你的网页的旧版本。有时可能是您的宽带提供商的故障(称为互联网服务供应商,或ISP)。一些ISP的缓存副本,您访问的页面被称为“代理”使用的东西。如果他们没有正确地配置其代理人,你最终可能会看到新的副本为“index.html”沿着你的CSS文件或图像文件的旧副本。(抱怨您的服务提供商)提供给你唯一的解决办法是使用您的Web浏览器的“刷新”按钮,并希望代理时需要提示您的浏览器再次要求页面。
高端网站建设
建站咨询热线
15853531888